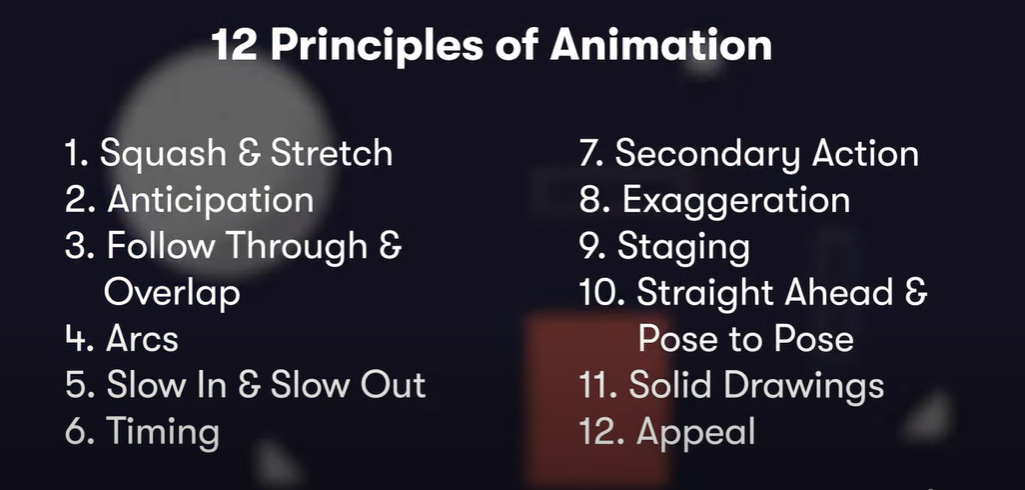
Here, I record some notes on 12 principles of Animation. To review it quickly, I just added a new page for it. ( The GIF is from this web. )



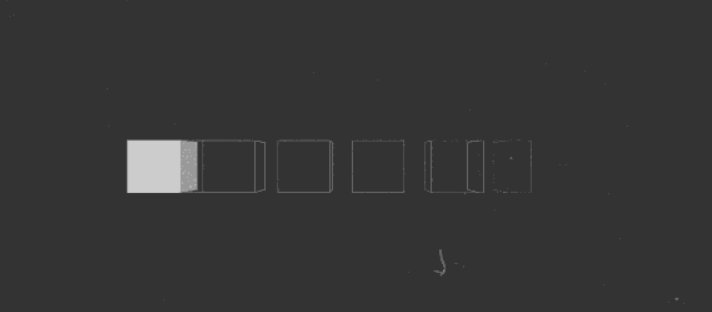
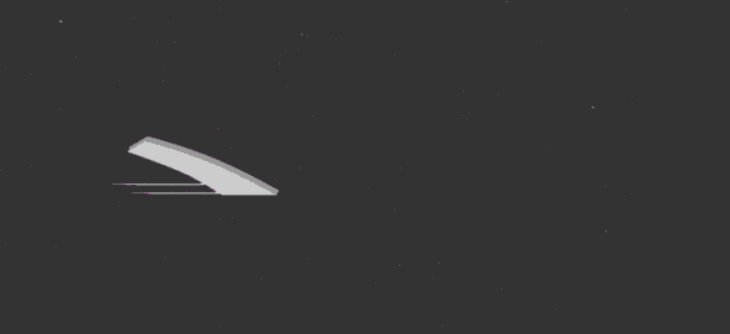
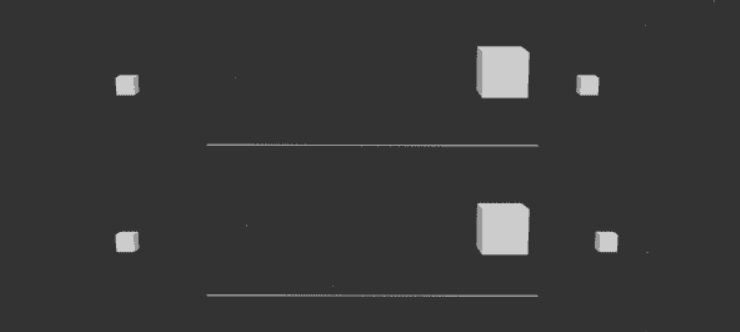
1. Squash and Stretch
- Expanding and compressing to give the illusion of weight.
- Animation objects will get longer and flatter to emphasize speed, momentum, weight or mass.
- The more squash and stretch, the softer the objects. ( Body of Characters )
- Keep the volume of the objects consistent. ( The overall volume of the ball must be the same. ) -> In-between with cubes is easy because we can measure the line between the 2 lines.

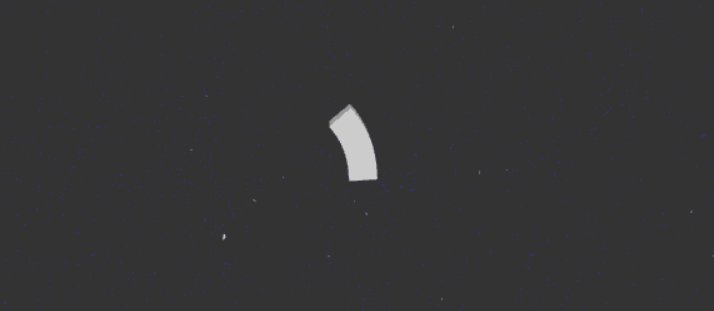
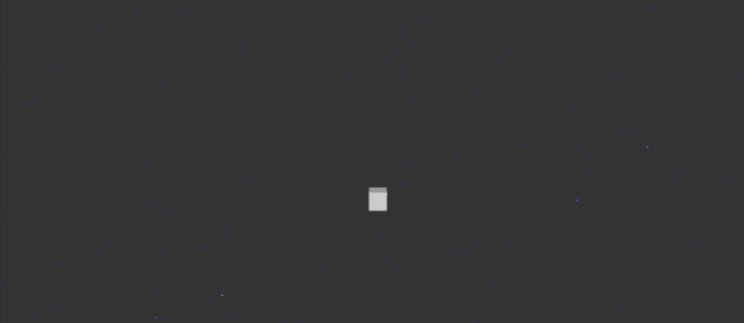
2. Anticipation
- Using a small action to indicate that a significant action is about to occur makes the action appear more realistic.
- Ex: When a character is about to jump, he will squat down to prepare an action to build energy.
- Ex: A character going forward the winding up, and then before punching, he throws his arm back to further anticipation the punch.

3. Staging
- Staging is presenting any idea so that it’s entirely and unmistakably clear. -> Directing attention towards the focus point.
- It’s a broad principle which covers many fields like acting, timing, camera angle, position and setting.
- All of the scene’s elements move the viewer’s eyes around the screen.
- For camera settings, far-away is suitable for big actions, while close-up is good for expressions.
- Tips: Sometimes, if there’s any text on screen, you should keep it on screen for as long as it takes to read it out loud 3 times.

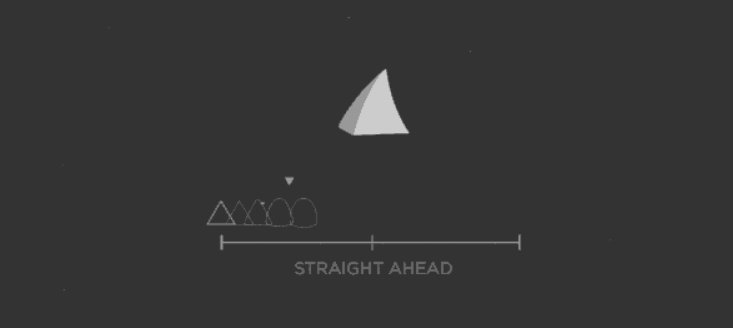
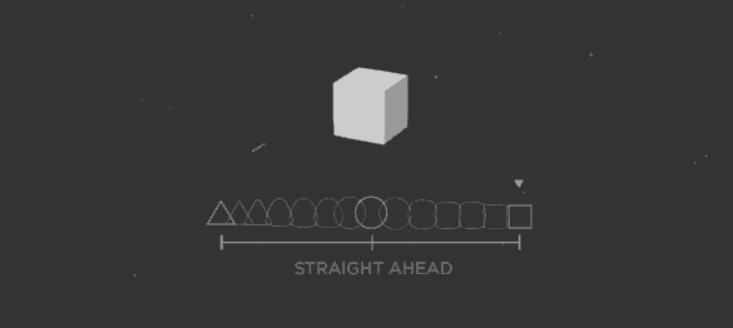
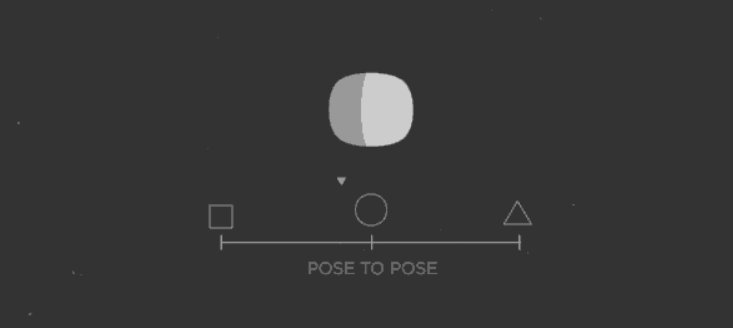
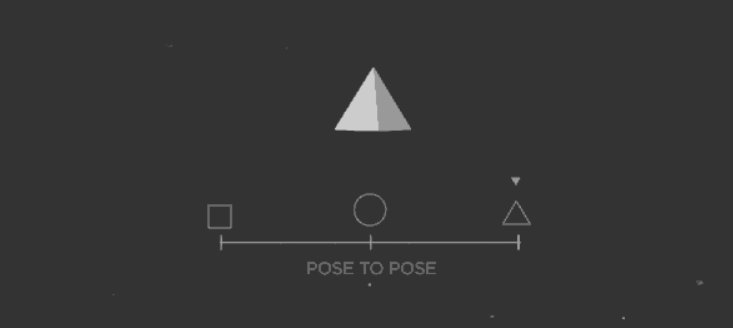
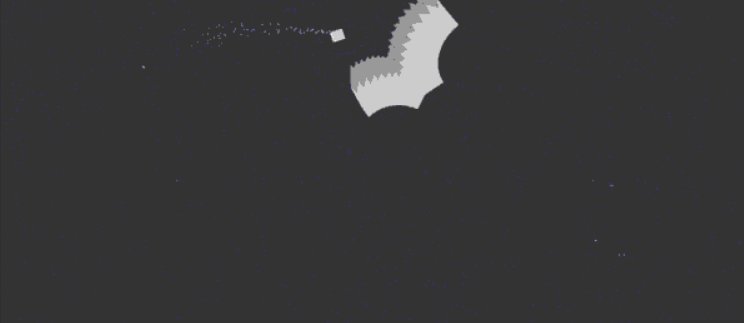
4. Straight ahead and pose to pose
- You draw from the beginning and later fill in the drawing in between.
- For pose-to-pose: You have a good idea of what action will look like early in the process.
- It can save you a lot of work. -> Only do the primary poses to see if it feels right; you can catch problems early.
- For Straught Ahead: It is suitable for animation, which is unpredictable. ( Fire, water particles, clouds, dust or explosions. )
- Vocabulary: Key – extremes – Breakdowns – secondary poses – further breakdown( connect extremes )

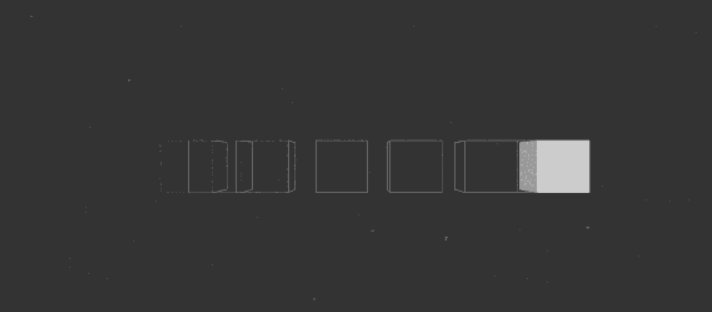
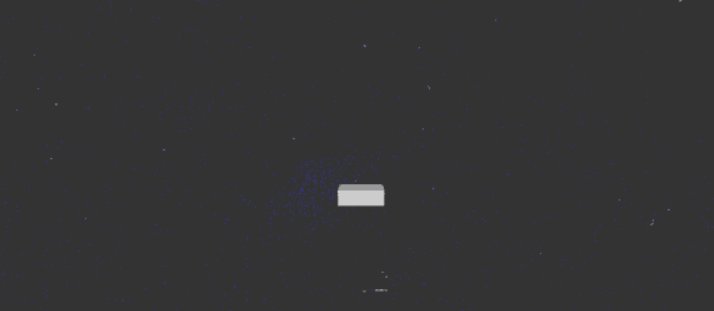
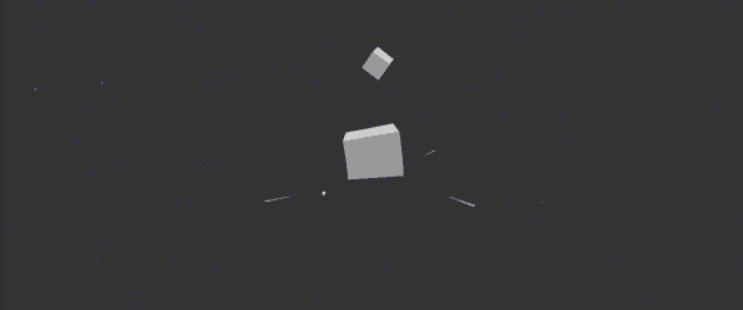
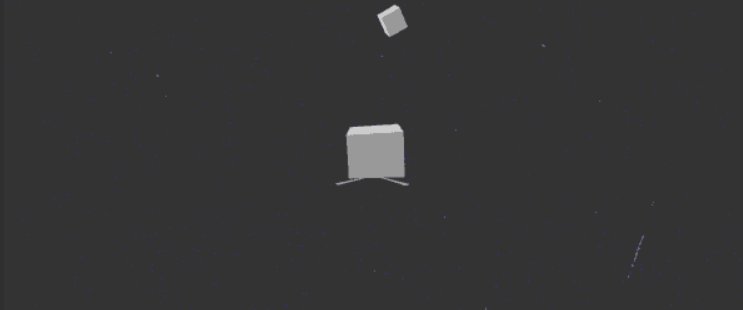
5. Slow in and slow out
- It refers to the way pretty much all movement starts slowly.
- Achieve life-like motion.
- Without ease in and out, things feel mechanical. (by adjusting the motion curve)
- Anayize the space between the drawings. ( space closer together at the beginning )

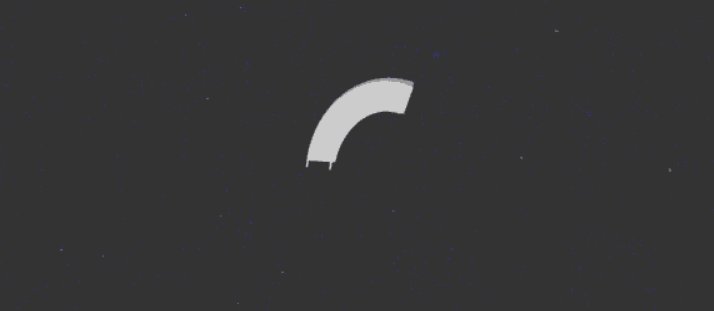
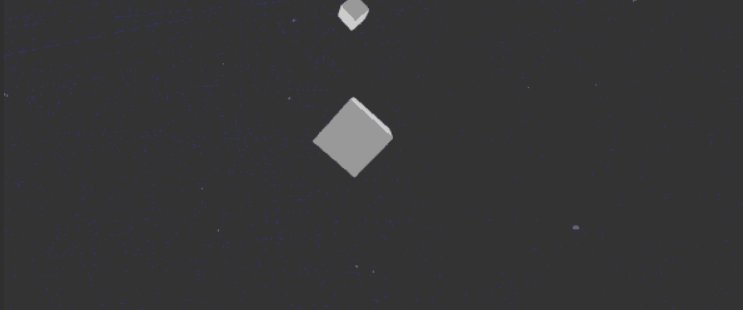
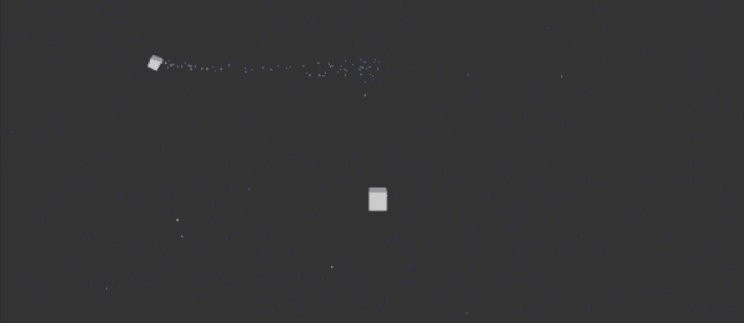
6. Arcs
- Moving along with curved lines to adhere to natural movement.
- Most living creatures will move in a circular path.
- The ball must follow an arc, or it will be too mechanical. -> The character moves not like a robot.

7. Follow through and overlapping
- A technique of having body parts and appendages dragged behind the rest of the body and continue to move when the body stops. -> Drag
- Adding movement after an action creates a sense of realism. ( Make sure to let the hair follow through when the body stops. )

8. Secondary Action
- Additional actions that enhance the main action ( overlapping action )
- Gestures that support the main action add more dimension to the character animation.
- It’s important not to let the secondary action dominate the primary action.

9. Appeal
- Characters that you animate should be somewhat pleasing to look at.
- Captivation audiences by creating a simple, clear, and compelling animation

10. Timing
- The personality and nature of an animation are greatly affected by the number of dreams inserted between each main action.
- More drawing: slow, less drawing: fast.
- 1/12 drawing on two: makes slow actions look smoother than if you draw every frame.

11. Exaggeration
- Dramatizing an action to give it emphasis
- Basically, every action, pose and expression can be taken to the next level to increase the impact on the viewers.
- If a character is sad, make it more sadder.
- When motions are quick, the exaggeration needs to be bigger in order to be noticed.

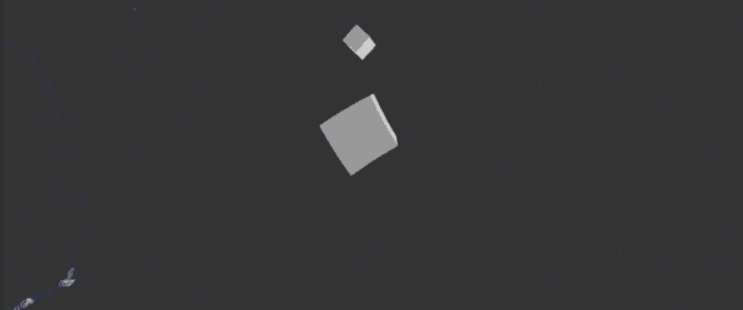
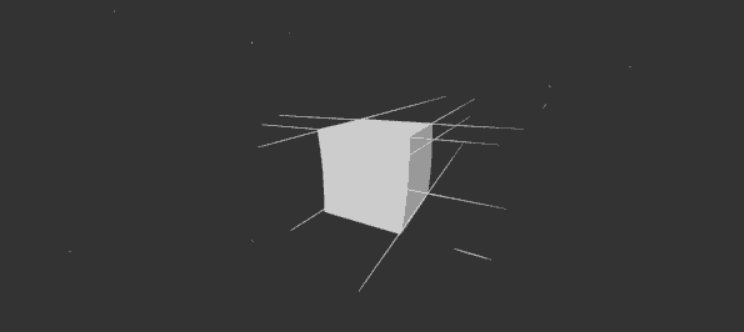
12. Solid drawing
- This ensures that forms feel like they’re in 3D space with volume, weight and balance.
- To make animation easier, draw a figure from all angles. -> Draw a perspective line
- Use basic solid shapes like spheres, cubes and cylinders to construct a character.
- Be mindful of overlap and try to include it whenever possible.
- Avoid symmetry: Symmetrical lines look flat. -> Make it more natural and dynamic.
- Avoid twinning: This happens when the arms, legs, and other paired features do the same thing. -> A known affliction that all animators must consciously try to avoid.

Resources of 12 Principles of Animation.

https://aaronbjork.com/12-Principles-of-Animation-for-Motion-Design