-> 2024 03-09 Jan.
Research – What is the visual metaphor?

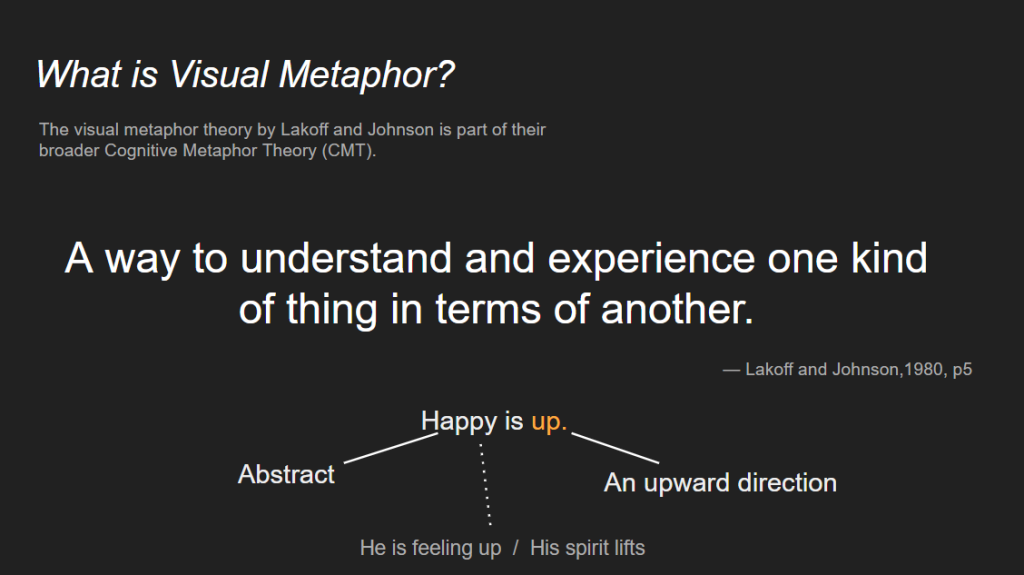
In Cognitive Metaphor Theory, visual metaphors are explained as a means of understanding and experiencing abstract concepts by associating them with concrete elements. For instance, the metaphor “Happy is up” illustrates how people can grasp the abstract idea of happiness by connecting it with the upward direction, commonly associated with positivity and progress.
Human cognition often relies on a general framework of reality shaped by observing the world. This concept of “up” and its positive association can be extended to expressions like “I am feeling up,” creating an understanding of happiness. Conversely, negative emotions are conveyed through phrases like “I am feeling down,” leveraging the metaphor of downward movement associated with negativity.
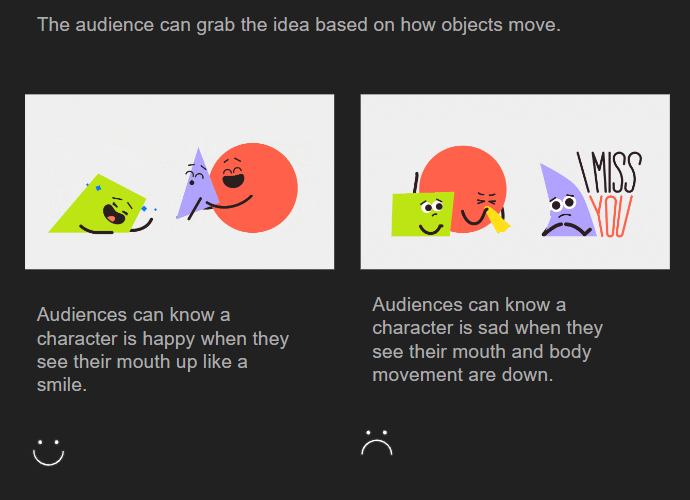
In the context of visual metaphors in moving images, the audience can understand ideas based on how objects move. Directional terms like “up and down” are widely used because of their universal and easy comprehensibility. For example, characters with upward mouth movements, symbolizing smiles, convey happiness, while those with drooping shoulders or downturned mouths signal sadness. This use of visual metaphors in animation effectively communicates complex stories by leveraging universally recognized associations.

How Motion Graphics Use Visual Metaphors
In summary, the visual metaphor theory highlights the integral role of metaphors in human thought, serving as a bridge to comprehend complex ideas through simple experiences. According to Gal (2019), our perception of a concept is closely tied to its processing. In motion graphics, visual metaphors, such as portraying “growth and progress” through a seed evolving into a tree, leverage familiar imagery to symbolize abstract ideas.
This not only enhances creative expression but also fosters a deeper understanding of complexity through universally recognizable visual language.
Case study
Many brands use visual metaphors in motion graphics to tell better stories. Take Center Parcs Europe, for example. They worked with DesignStudio in London to create a logo with the letters “C” and “P” combined with a tree, showing a connection to nature. The logo motion shows a growing tree, symbolizing growth and positivity. This aligns with the Visual Metaphors theory we discussed earlier, where concrete ideas like “growth and progress” and “happy is up” help convey positive brand identity. So, in simple terms, Center Parcs effectively uses motion graphics to tell a positive story about nature and growth.

In short, compared to pictures that don’t move, videos with motion (like the Uber logo animation) can tell stories better in branding. For example, when you first see the Uber logo, it might not show what the brand is about. But when the logo starts moving, the two lines in it can remind you of white lines on the road, showing it’s a transportation service. This animation, like an opening door, also makes you feel like you’re entering a new place. So, motion graphics help brands like Uber tell their stories in a lively way that people can easily understand.

Linktree, a platform uniting creators’ digital spaces through one link, uses animated visuals to emphasize its core identity of connecting ideas and people. The animation cleverly employs the metaphor of connecting dots to form a tree, symbolizing the act of bringing individuals together. The transformation of multiple dots into a tree not only conveys unity but also evokes a sense of home. In essence, the Linktree logo motion effectively communicates the brand’s message of connection and unity through the use of visual metaphors.

When it comes to making brands look better, a static logo might need people to spend time understanding the brand’s story. However, using animated pictures with clever ideas can make it easier for people to get what the brand is about. These moving pictures grab attention and quickly show what the brand stands for. They create a memorable image that helps people connect with the brand, making it easier for them to remember it later on.
So, when we want to refresh how a brand looks, using clever ideas in moving pictures is a great way. It helps people understand the brand quickly and makes them remember it better, creating a strong and positive brand image.
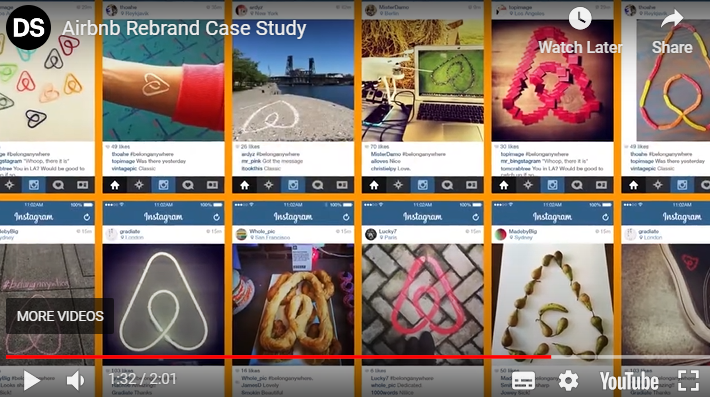
Case study – Airbnb
In conclusion, I find that the use of visual metaphors is a widespread branding strategy, offering an efficient means to share stories with the public in a brief span. In exploring Airbnb as a case study, it becomes evident how the company leverages visual metaphors in motion graphics to articulate its brand narrative.
As I delve into this example, Airbnb emerges as an online platform fostering short and long-term homestays and experiences. According to Designstudio, a contributor to Airbnb’s branding, the brand mission is defined as “Belong Anywhere.” The visual metaphor embedded in Airbnb’s logo cleverly combines symbols of people, places, love, and the letter A, succinctly representing the overarching brand identity. Through this case study, I recognize how visual metaphors serve as a powerful tool for Airbnb to effectively communicate its brand’s purpose and values.


Designstudio (2014). Airbnb: Developing ‘Belong Anywhere’ branding strategy. [online] www.design.studio. Available at: https://www.design.studio/work/air-bnb.
- The video highlights how visual metaphors in motion graphics effectively convey complex brand stories for marketing.
- Airbnb uses a universally recognized symbol, the line, to represent connection on a global scale.
- Throughout the video, this line links diverse locations and people, creating a cohesive narrative.
- The animation in the final part explores Airbnb’s logo concepts through motion graphics.
- Elemental doodles and morphing techniques represent the smiling man, symbolizing humanity.
- A pin is used to signify places, employing transitions that enhance the perception of transformations.
- Love is represented by the iconic heart shape, with smooth transitions seamlessly connecting each element.
- The motion graphics design showcases the power of transitions and morphing as metaphors for transformation, combination, and connection.

Airbnb created a fun activity for users to express feelings by rearranging shapes, adding a dynamic touch to the brand experience. The quick compilation of images in the Airbnb case study video metaphorically mirrors the brand’s diversity and vibrancy.
According to the metaphor theory, our perception of the world is shaped by how we understand things. In the video, people use metaphors, seeing love or an anchor in the Airbnb logo, and sharing these interpretations on social media. This engagement highlights that Airbnb goes beyond just offering a service; it provides a personalized experience, and exploring visual metaphors becomes a creative language for expressing abstract feelings.

-> 2023 24 Dec.
Study – Reese and Bandito’s theory
Reese and Bendito’s theory on motion graphics is centered around the application of Conceptual Metaphor Theory (CMT) to motion graphic design as a communication tool. They suggest that understanding and applying metaphors used in everyday language can enhance the expression of meaning in motion graphics.
In their work, they apply George Lakoff and Mark Johnson’s theoretical approach to metaphors to the development of metaphors for motion graphics based on typographically-enhanced message design. For example, they use metaphorical concepts like “OBLIGATIONS (concept) are POSSESSIONS, and we may add, are HEAVY (meta-concepts)” to start the design process.
Reese and Bendito’s approach suggests that animators and motion graphics designers might enhance their control of design by understanding and applying conceptual metaphors. This approach aligns with the broader application of CMT in visual media, which emphasizes the fundamental role of metaphors in human thought and action and their potential to enhance the communication of abstract ideas.
In summary, Reese and Bendito’s theory on motion graphics involves the application of Conceptual Metaphor Theory to enhance the communication of meaning in motion graphics. By understanding and applying metaphors used in everyday language, motion graphic designers can create more impactful and effective visual communications.

-> 2023 12 Dec.
Study Research
Analysis of the application of metaphor and visual metaphor in animation creation and performance.
By analyzing the research and application of metaphor and visual metaphor in visual art, it can be found that the visual language established by metaphor theory has profound implications for artistic creation in architecture, film, advertising, design, and other disciplines. Similarly, if animation wants to improve the level of thought and the effect of the picture, it also needs to find strategies from metaphors and visual metaphors.
The philosophical research is that metaphor is a tool for human beings to understand the perception and conception of the world around them.
Examining the application of metaphor and visual metaphor in animation creation and performance reveals that metaphor theory’s established visual language holds profound implications for artistic endeavors across various disciplines like architecture, film, advertising, design, and more. Similarly, to elevate the intellectual depth and visual impact of animation, strategies derived from metaphors and visual metaphors become crucial.

2023 11 Dec.
The relationship between motion graphics design and conceptual metaphor
The relationship between motion graphics design and conceptual metaphor theory is significant. Motion graphic designers who are knowledgeable about the theory and mechanics of conceptual metaphors can create animations that align with the intended message and avoid conflicting with primary metaphors.
This approach provides a new perspective for understanding and studying animation art, as visual metaphor is a means of expressing visual images with rich connotations based on metaphor theory.
By leveraging the theory of conceptual metaphor, motion graphics can be designed to be more “intuitive,” making visualizations that are easier to learn and remember. This relationship has been explored in various research papers, emphasizing the importance of conceptual metaphor theory as a communications tool in motion graphic design.
Hypothetical example
The search did not return specific examples of motion graphics based on Lakoff and Johnson’s visual metaphor theory. However, we can provide a hypothetical example to illustrate how this theory could be applied in motion graphics:
In a motion graphic designed to convey the concept of “growth and progress,” the visual metaphor theory by Lakoff and Johnson could be applied by using upward movement to represent advancement and positive development. For instance, the animation could depict a plant growing upwards, symbolizing the growth of an idea or a company. This visual metaphor aligns with the conceptual understanding of “up” as positive and “down” as negative, as per the theory, and can effectively communicate the intended message to the audience.
While this example is hypothetical, it demonstrates how the visual metaphor theory could be translated into a motion graphic to convey abstract concepts through visual means.
Citations:
[1] https://www.researchgate.net/publication/236049042_Meaning_in_motion_Conceptual_metaphor_as_a_motion_graphic_design_communications_tool
[2] https://www.researchgate.net/profile/Debbie_Reese/publication/236049042_Meaning_in_motion_Conceptual_metaphor_as_a_motion_graphic_design_communications_tool/links/0f31752fa91d6b6572000000
[3] https://philpapers.org/archive/GALVMR.pdf
[4] https://cse.buffalo.edu/~rapaport/575/F01/lakoff.johnson80.pdf
[5] https://www.grin.com/document/1176112?lang=en
–
Categorized by the CMT following basic rules, it is understandable how metaphor enhances motion graphics.
- Embodied Experience in Animation: Motion graphics can embody conceptual metaphors using animations drawing on sensory-motor experiences. For instance, “struggle” might be visually represented by an object trying to move uphill against a force, tapping into the embodied experience of effort and resistance.
- Visualizing Abstract Concepts: Abstract concepts such as time, perception, and emotions can be metaphorically embodied in motion graphics through editing and framing techniques. For example, the passage of time might be represented by a series of images that transition from light to dark or the growth of an idea might be symbolized by a plant sprouting and flourishing.
- Information Visualization: Metaphors are used in graphics to make complex or otherwise difficult-to-comprehend information understandable in graphical terms. This is achieved by metaphorically structuring and constraining abstract reasoning processes through visual elements that suggest movement and force dynamics.
- Communicative Visualization Design: Conceptual Metaphor Theory can help explain how people interpret visualizations and how designers can think about designing and re-designing visualizations. For example, a visualization might use the metaphor of a journey to represent a process or progression, with the starting point, obstacles, and destination all represented visually.
- Enhancing E-Solution Animations: In the context of e-solutions, metaphors can be used to create more intuitive and engaging animations that help users understand and interact with digital platforms. This could involve visual metaphors that align with users’ everyday experiences to represent digital processes or actions.
These examples demonstrate how CMT can support the design and interpretation of motion graphics by leveraging familiar sensory-motor experiences to communicate more abstract concepts intuitively and engagingly to the audience.
–
What is the conceptual metaphor theory and how does it relate to motion graphics?
The Conceptual Metaphor Theory (CMT), developed by George Lakoff and Mark Johnson, is rooted in cognitive science studies and explains that abstract concepts are typically understood using sensorimotor structures. This theory suggests that metaphors are not just linguistic expressions but are fundamental to human thought and action, as they allow us to understand complex or abstract ideas through more concrete, often perceptual, experiences. When applied to motion graphics, CMT can serve as a communications tool, with animations embodying the theory within a typical animation series. Motion graphic designers need to be aware of the theory and mechanics of conceptual metaphor, as animations designed without consideration of this theory may conflict with it. Therefore, understanding and applying CMT in motion graphics can enhance the communication of abstract ideas and contribute to the overall impact of visual content.
Citations:
[1] https://www.researchgate.net/publication/236049042_Meaning_in_motion_Conceptual_metaphor_as_a_motion_graphic_design_communications_tool
[2] https://www.researchgate.net/profile/Debbie_Reese/publication/236049042_Meaning_in_motion_Conceptual_metaphor_as_a_motion_graphic_design_communications_tool/links/0f31752fa91d6b6572000000
[3] https://dergipark.org.tr/en/download/article-file/1324584
[4] https://www.academia.edu/32739931/Meaning_in_motion_Conceptual_metaphor_as_a_motion_graphic_design_communications_tool
[5] https://philpapers.org/archive/GALVMR.pdf